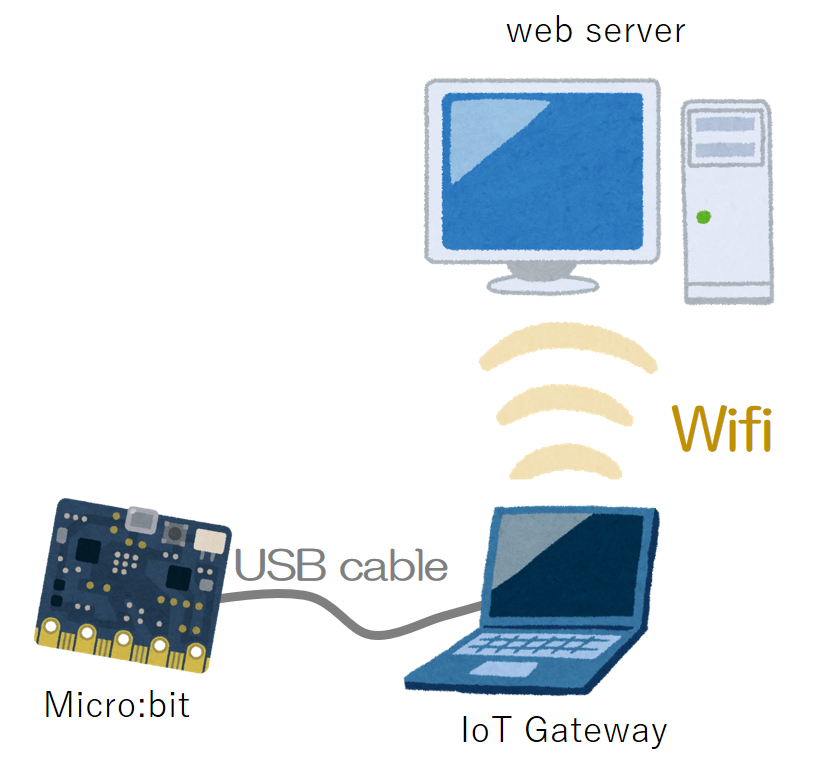
Micro:bitは、非常に優れたツールです。すべてが単純で簡単にできていますから、小学生にも感覚的にプログラミングできます。しかしインターネットに接続することができません。そこで、Micro:bitとパソコンをシリアル通信で結び、取得したデータをサーバへHTTPリクエストとしてあげるプログラムを作ってみました。
今回は、Micro:bitで得た明るさセンサーの値をサーバへ5秒ごとにアップロードし、テキストに追記保存することに挑戦します。

Micro:bitのプログラム
まずは、Micro:bitで得た明るさセンサーの値を、USBケーブルを使ってシリアル通信でパソコンへ送信します。Bボタンを押すことで、パソコンへ処理終了を伝えることとします。
まずは、パソコンとMicro:bitを接続https://makecode.microbit.org/にchromeでアクセスします。

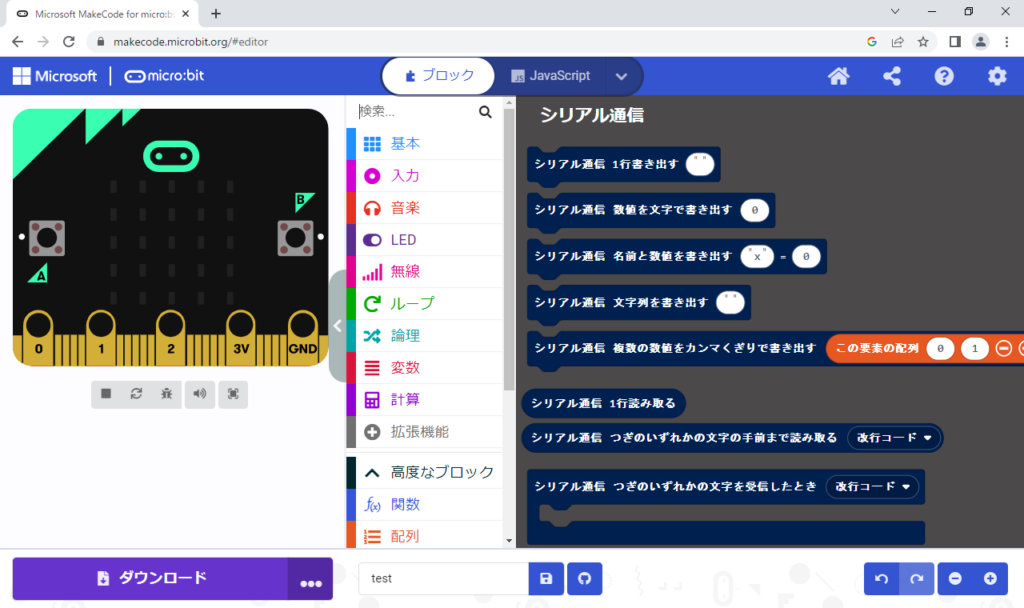
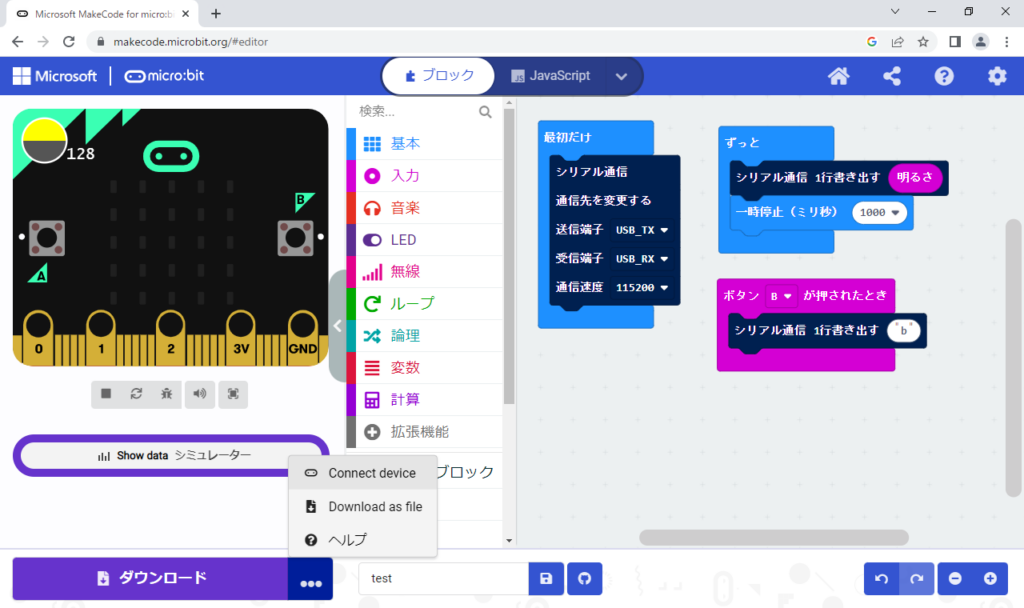
写真2のように「高度なブロック」から「シリアル通信」を選びましょう。写真3のようにプログラムします。「最初だけ」のブロックは、USBを使ったシリアル通信の設定です。「ずっと」のブロックは、シリアル通信でMicro:bitの環境光センサーの値を書き出し、5秒待つを繰り返す処理です。(※写真では1秒(1000ミリ秒)待つことになっています。5000ミリ秒に直しておいてください。)また、ボタンBを押したときに「b」の文字列を送り出すことにします。

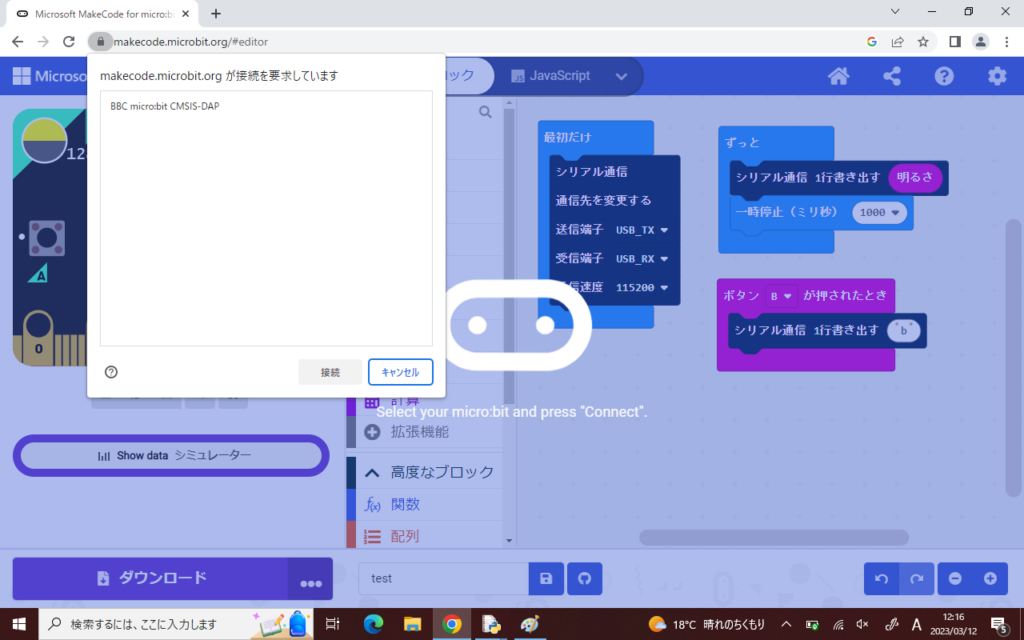
設定が終わるとパソコンとMicro:bitをシリアル通信できるように接続します。画面左下の「ダウンロード」ボタンの右側にある「…」ボタンをクリックし、「Connect device」ボタンをクリック。その後何回かOKボタンを押すと、写真4のようにブラウザ(Chrome)と接続する表示が出ますので、選んで「接続」ボタンをクリック。

「接続」ボタンをクリックすると作ったプログラムがダウンロードできますので「ダウンロード」ボタンをクリックしましょう。作ったプログラムが自動的にMicro:bitに読み込まれます。

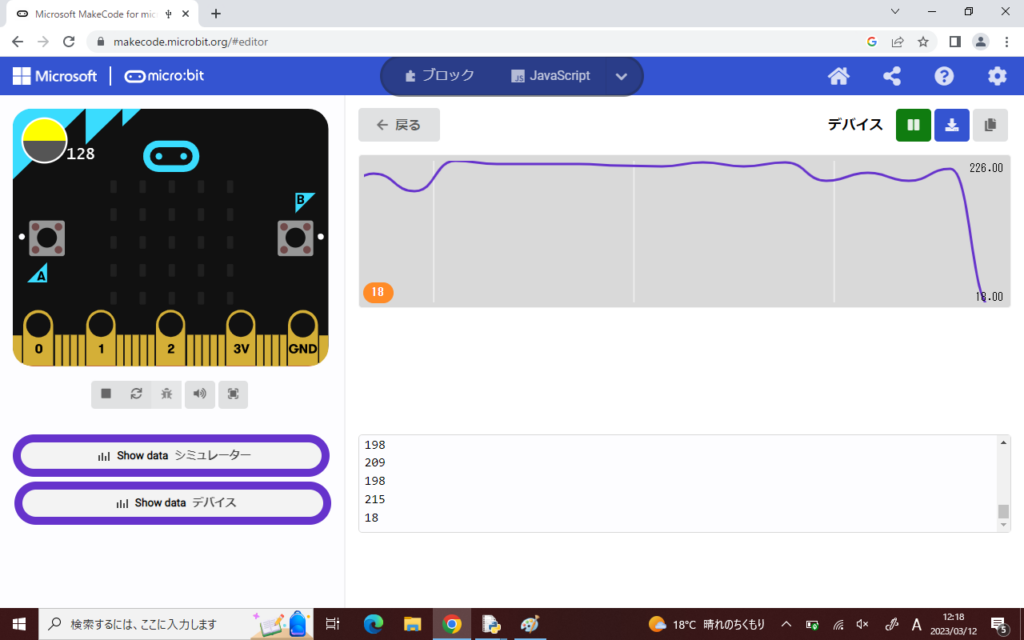
最後にセンサーの値がうまくパソコンに流れているかを確認します。「Show data デバイス」ボタンを押してみてください。うまくできていれば、写真5のように明るさセンサの値がグラフになって表れるはずです。Micro:bitに影を作ってみたり、照明に近づけてみたりして確認しましょう。

パソコンのプログラム(IoTゲートウエイ)
Micro:bitから送られてきたシリアル通信のデータを受け取り、サーバへアップロードします。ちなみに、Micro:bitから停止命令(Micro:bitのBボタンを押す)がきたら処理を終了させます。以下は、Pythonのソースコードです。パソコンに Python IDLE 3.8.3 をインストールし作成しました。
#シリアル通信・時間・httpリクエストの各モジュールを読み出し
import serial
import time
import requests
#あらかじめデバイスマネジャーなどでCOMポートを確認しておく
COM="(デバイスのポート番号)"
#シリアル通信のボーレートはマイクロビットの初期値115200にしておく
bitRate=115200
#シリアル通信の準備
ser = serial.Serial(COM, bitRate, timeout=0.5)
while True:
#処理時間に余裕を持たせる
time.sleep(0.5)
#シリアル通信のデータ読み込み
result = ser.read_all()
#バイト列を文字列に変換
result = result.strip().decode()
#シリアル通信のデータが入ってきたとき
if result:
#送信されていた文字列の確認
print('res:' + result)
#httpリクエストの準備
res = '(ご自身のサーバ名かIPアドレス)/(ファイル名).php?d=' + str(result)
#サーバへのアクセス(レスポンスが返ってくる)
response = requests.get(res)
#サーバーから返されたステータスコードの確認(正常であれば200)
print(response.status_code)
#bの文字列が送られてきたら処理終了
if result == b'\r': # <Enter>で終了
break
#処理終了のメッセージを表示
print('program end')
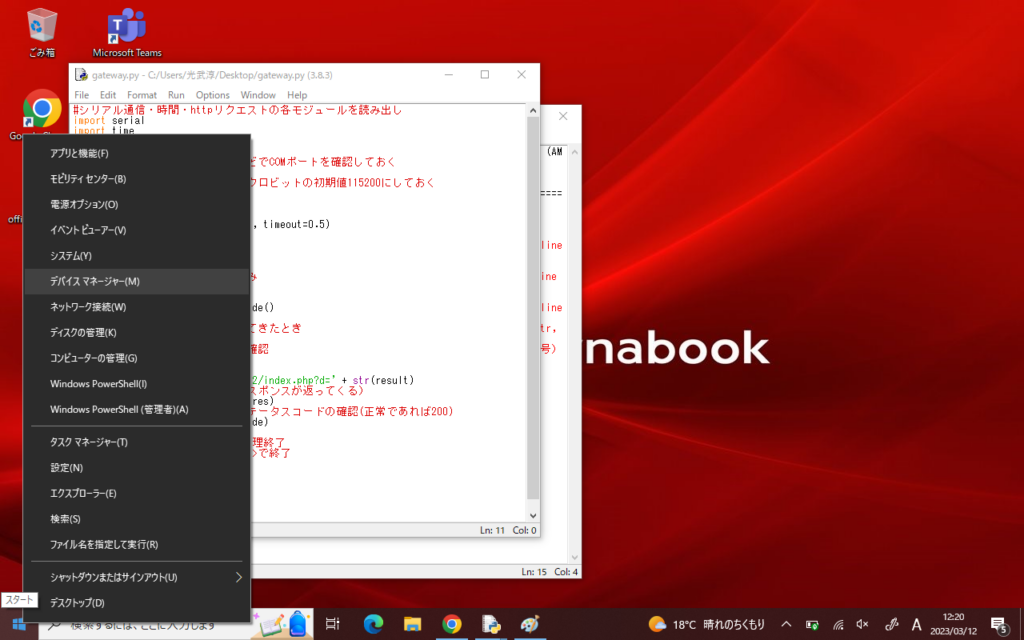
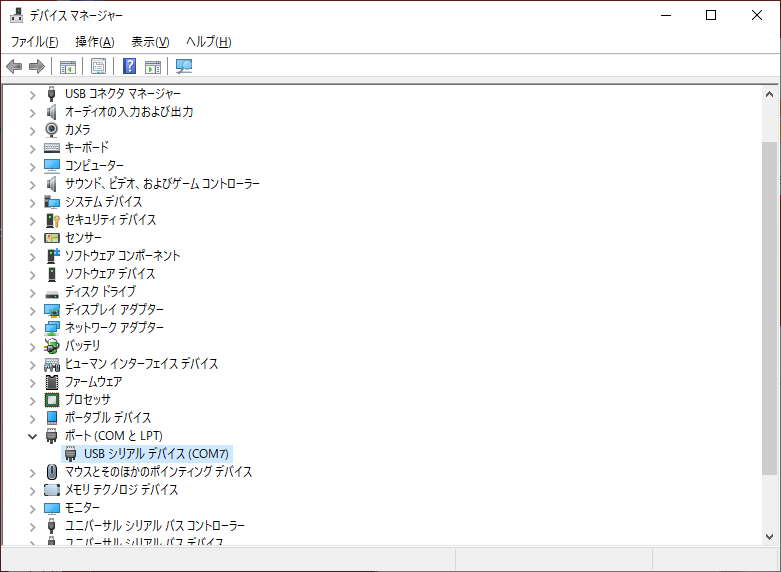
ser.close()サーバにデータを送信しますので、実行の際はローカルにサーバを立てるかホスティングサービスを利用するかします。(Google スプレッドシートでも実現できると思います。)また、「デバイスマネージャでUSBのシリアルポートの確認を行います。

私のパソコンでは「COM7」でした。パソコンや接続しているデバイスの数によっても変わりますので、注意してください。

サーバのプログラム
Webサーバで送られてきた信号を受け取り、テキストデータとして追記保存していきます。プログラミング言語はPHPを使います。HTTPリクエストとしてIoTゲートウエイからデータを受け取ります。
<?php
//httpリクエストのパラメータを受け取る
$data = $_GET["d"];
//日時とコンマのあとに受け取ったデータと改行をつけて文字列を生成
$data = date('Y-m-d H:i:s') . "," . $data . "\n";
//生成された文字列をlog.txtファイルの末尾に追記して保存する
file_put_contents("log.txt", $data, FILE_APPEND);
?>完成デモ
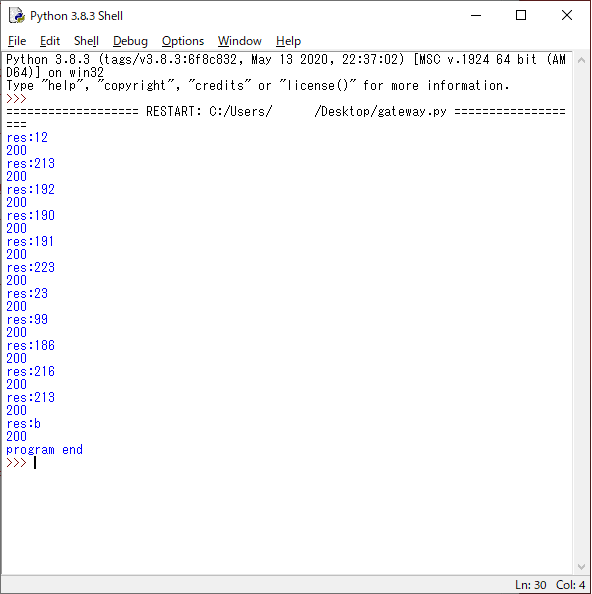
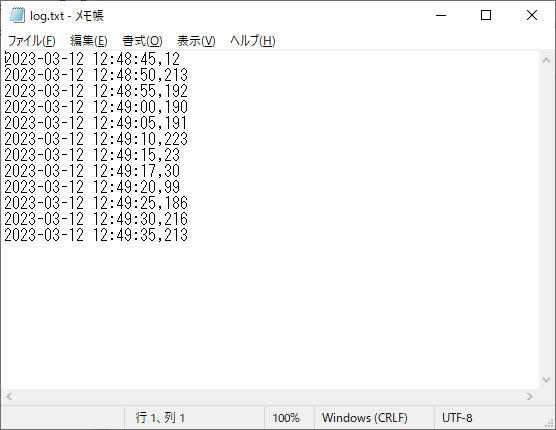
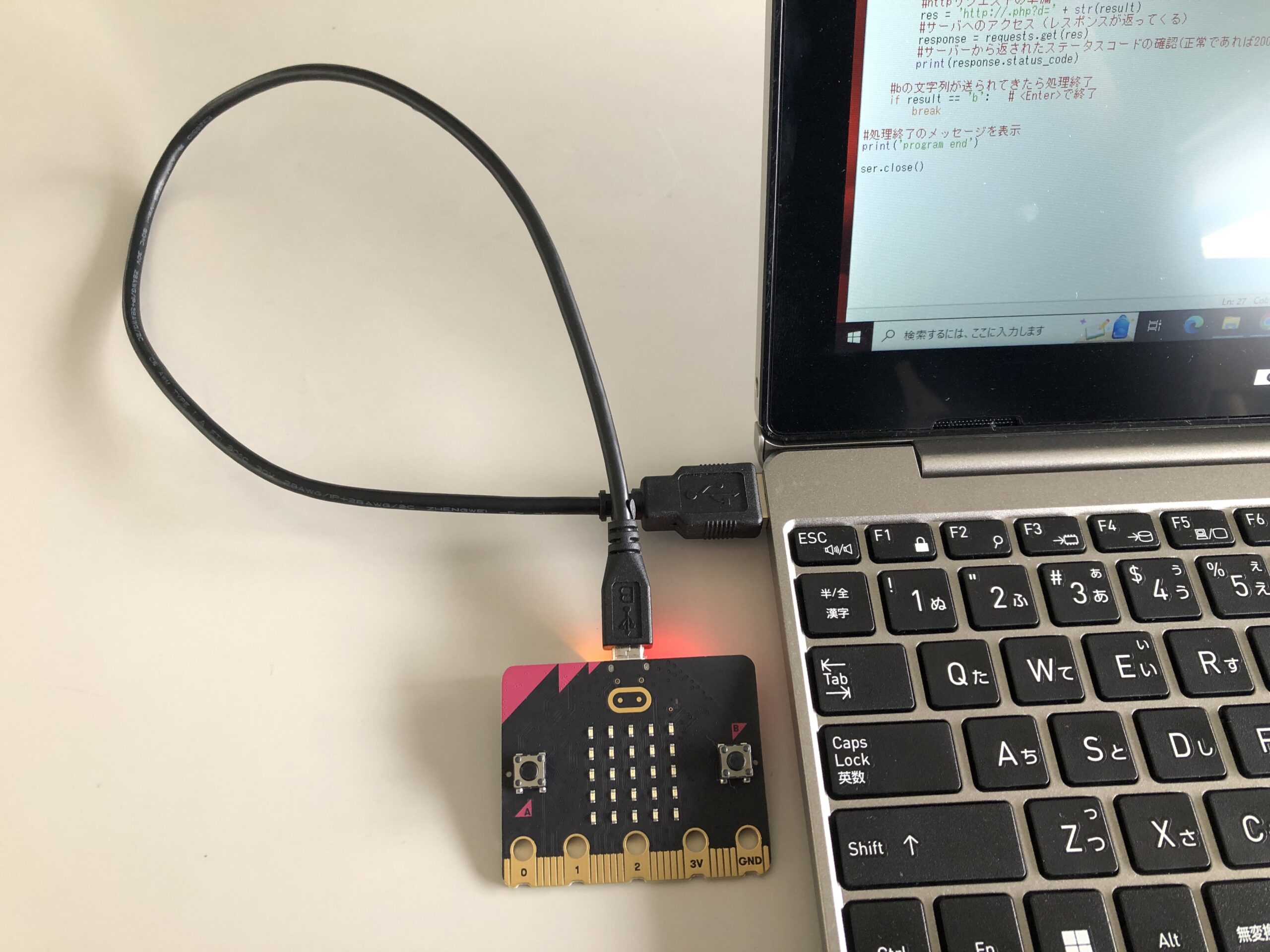
Micro:bit→IoTゲートウエイの順でプログラムを実行してみましょう。resの後の数値が環境光センサの値で、200の数値はWebサーバからのステータスナンバーです。正常に通信ができていることがわかります。(動画・写真8)サーバにも正確に数値が記録されていました。(写真9)